Unity 动态加载Animator Event 事件
本文共 3905 字,大约阅读时间需要 13 分钟。
搬迁原来博客
前一阵子频繁更改模型,总是手动添加动画事件 animator events一直比较麻烦,我就想能不能动态的生成对应的动画事件呢,然后找了一些资料,试了下感觉还不错,分享给大家,欢迎大家留言交流~需要注意的是修改后的动画事件重新动态加载后依然保留,猜测注册修改的是元数据,除非注销或者程序停止才能恢复。
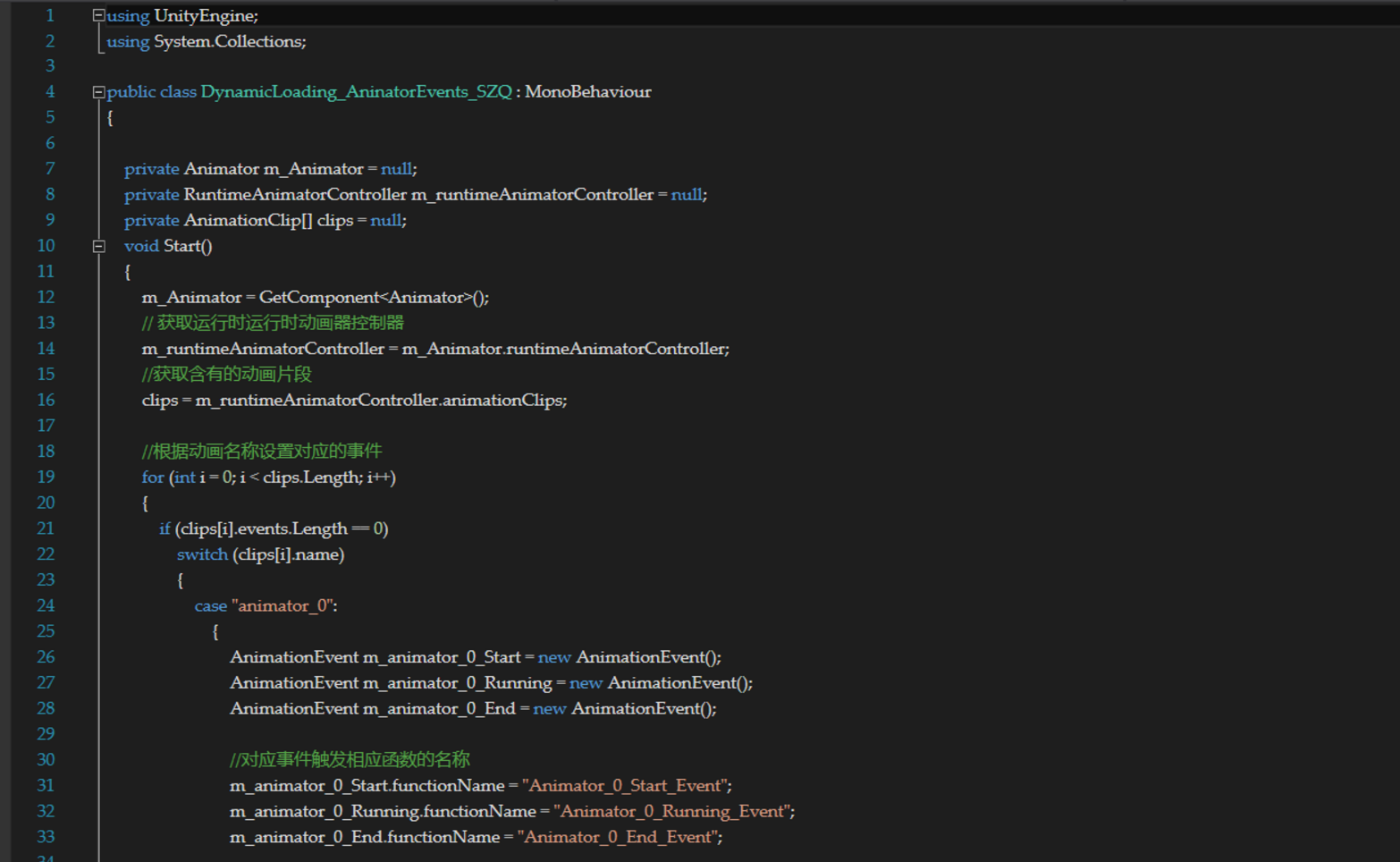
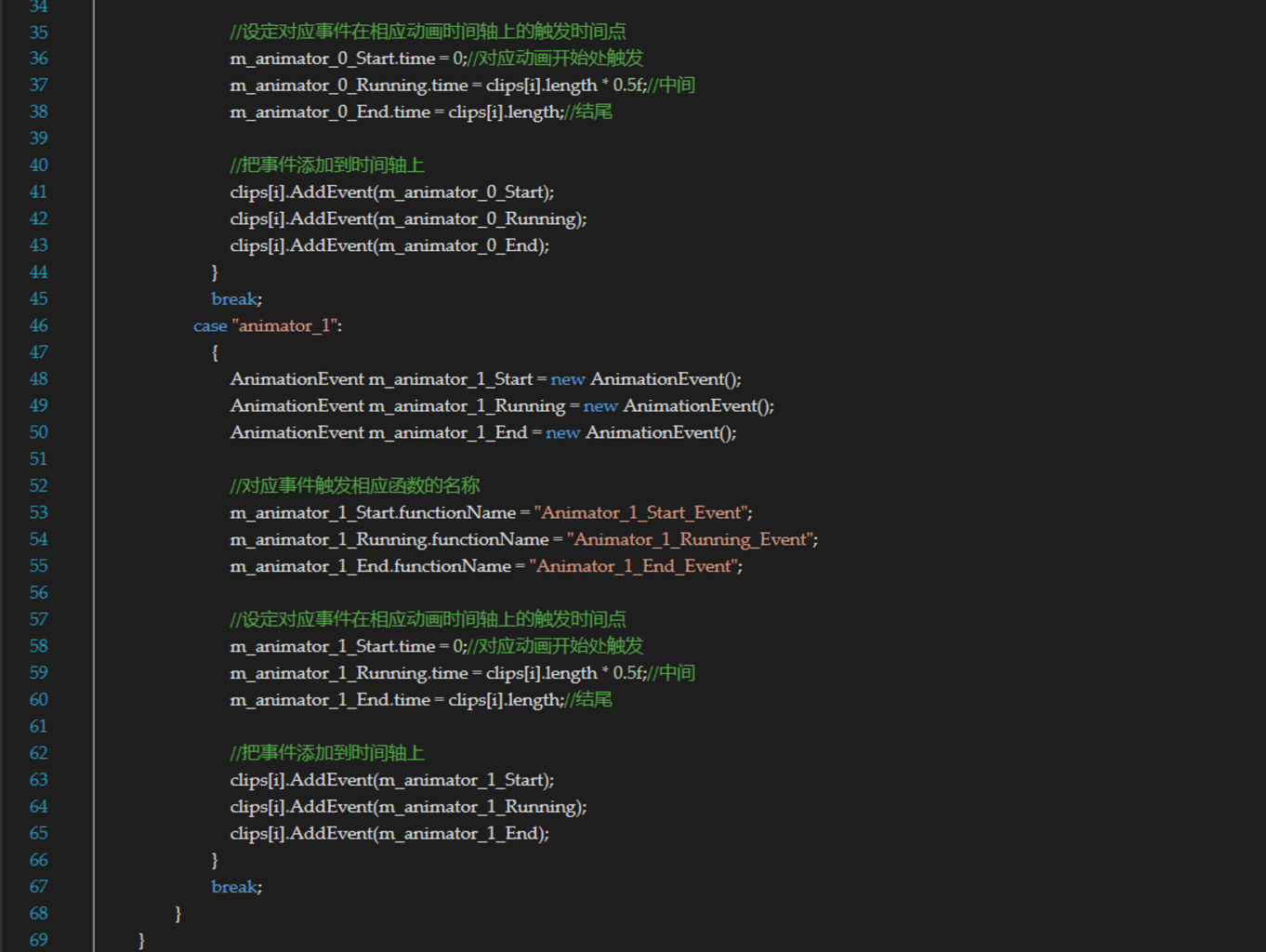
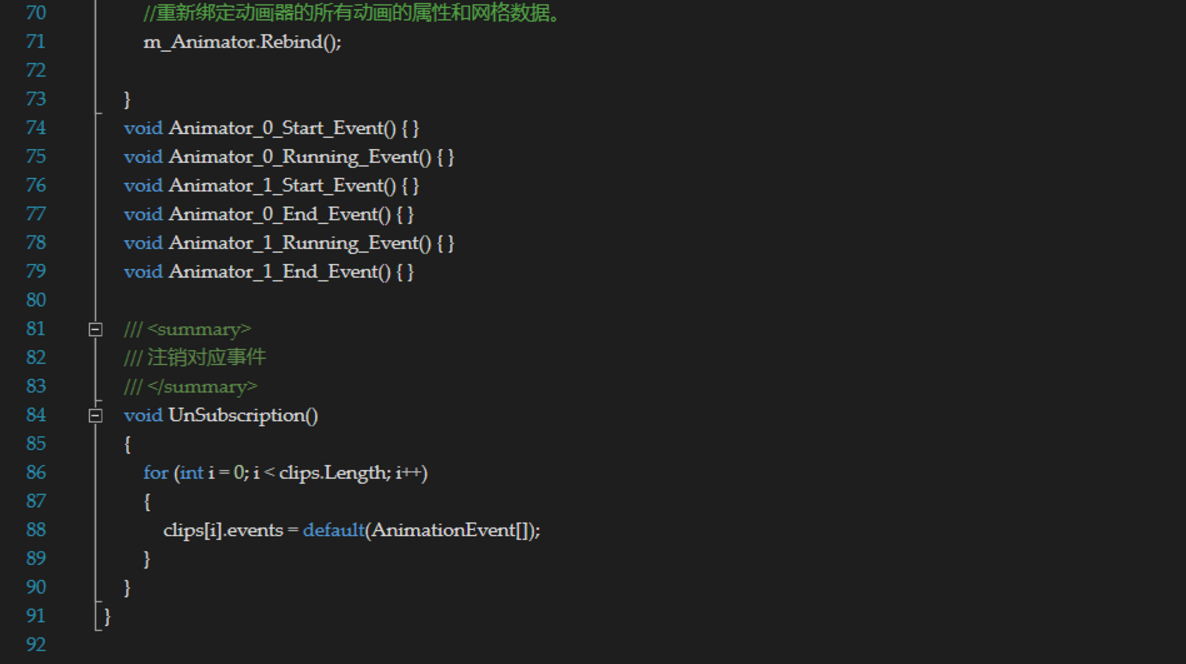
using UnityEngine; using System.Collections; public class DynamicLoading_AninatorEvents_SZQ : MonoBehaviour { private Animator m_Animator = null; private RuntimeAnimatorController m_runtimeAnimatorController = null; private AnimationClip[] clips = null; void Start() { m_Animator = GetComponent (); // 获取运行时运行时动画器控制器 m_runtimeAnimatorController = m_Animator.runtimeAnimatorController; //获取含有的动画片段 clips = m_runtimeAnimatorController.animationClips; //根据动画名称设置对应的事件 for (int i = 0; i < clips.Length; i++) { if (clips[i].events.Length == 0) switch (clips[i].name) { case "animator_0": { AnimationEvent m_animator_0_Start = new AnimationEvent(); AnimationEvent m_animator_0_Running = new AnimationEvent(); AnimationEvent m_animator_0_End = new AnimationEvent(); //对应事件触发相应函数的名称 m_animator_0_Start.functionName = "Animator_0_Start_Event"; m_animator_0_Running.functionName = "Animator_0_Running_Event"; m_animator_0_End.functionName = "Animator_0_End_Event"; //设定对应事件在相应动画时间轴上的触发时间点 m_animator_0_Start.time = 0;//对应动画开始处触发 m_animator_0_Running.time = clips[i].length * 0.5f;//中间 m_animator_0_End.time = clips[i].length;//结尾 //把事件添加到时间轴上 clips[i].AddEvent(m_animator_0_Start); clips[i].AddEvent(m_animator_0_Running); clips[i].AddEvent(m_animator_0_End); } break; case "animator_1": { AnimationEvent m_animator_1_Start = new AnimationEvent(); AnimationEvent m_animator_1_Running = new AnimationEvent(); AnimationEvent m_animator_1_End = new AnimationEvent(); //对应事件触发相应函数的名称 m_animator_1_Start.functionName = "Animator_1_Start_Event"; m_animator_1_Running.functionName = "Animator_1_Running_Event"; m_animator_1_End.functionName = "Animator_1_End_Event"; //设定对应事件在相应动画时间轴上的触发时间点 m_animator_1_Start.time = 0;//对应动画开始处触发 m_animator_1_Running.time = clips[i].length * 0.5f;//中间 m_animator_1_End.time = clips[i].length;//结尾 //把事件添加到时间轴上 clips[i].AddEvent(m_animator_1_Start); clips[i].AddEvent(m_animator_1_Running); clips[i].AddEvent(m_animator_1_End); } break; } } //重新绑定动画器的所有动画的属性和网格数据。 m_Animator.Rebind(); } void Animator_0_Start_Event() { } void Animator_0_Running_Event() { } void Animator_0_End_Event() { } void Animator_1_Start_Event() { } void Animator_1_Running_Event() { } void Animator_1_End_Event() { } /// /// 注销对应事件 /// void UnSubscription() { for (int i = 0; i < clips.Length; i++) { clips[i].events = default(AnimationEvent[]); } } } 


转载地址:http://kiill.baihongyu.com/
你可能感兴趣的文章
[ JavaScript ] 数据结构与算法 —— 链表
查看>>
Java程序员幽默爆笑锦集
查看>>
小程序button引导用户授权
查看>>
机器人定位导航技术 激光SLAM与视觉SLAM谁更胜一筹?
查看>>
我是如何设计 Upload 上传组件的
查看>>
彻底搞懂浏览器Event-loop
查看>>
java2019面试题北京
查看>>
Promise面试题2实现异步串行执行
查看>>
ECS应用管理最佳实践
查看>>
JavaSE小实践1:Java爬取斗图网站的所有表情包
查看>>
微信小程序上拉加载:onReachBottom详解+设置触发距离
查看>>
python docx文档转html页面
查看>>
Python学习之路13-记分
查看>>
从tcpdump抓包看TCP/IP协议
查看>>
【跃迁之路】【463天】刻意练习系列222(2018.05.14)
查看>>
windows-nginx-https-本地配置
查看>>
JDK9: 集成 Jshell 和 Maven 项目.
查看>>
【跃迁之路】【444天】程序员高效学习方法论探索系列(实验阶段201-2018.04.25)...
查看>>
回流、重绘及其优化
查看>>
入口文件开始,分析Vue源码实现
查看>>